Madhappy
Site Design
UX Designer

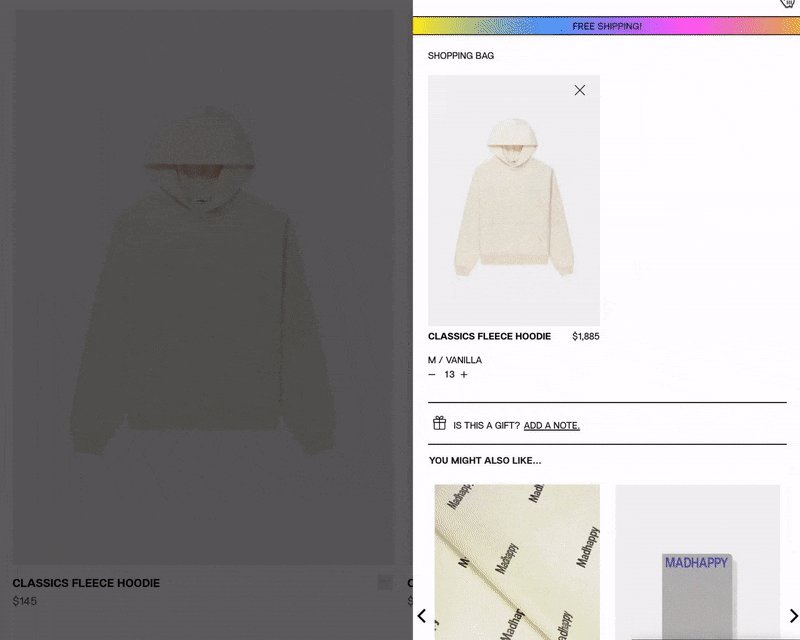
Madhappy came to Bean seeking an updated, modern look for their website. Because of the rapid-fire speed in which their products sell, they also needed a fast way for customers to order clothes without having to access the product detail page.
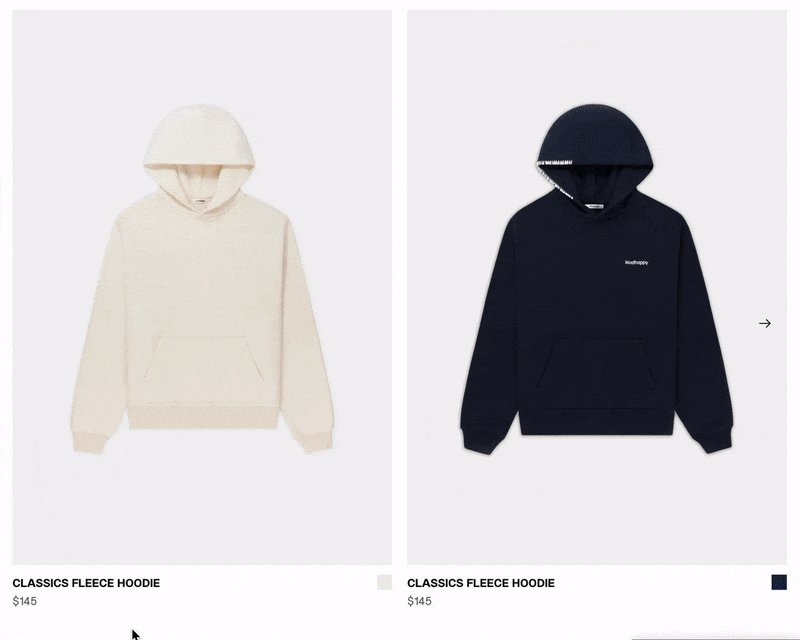
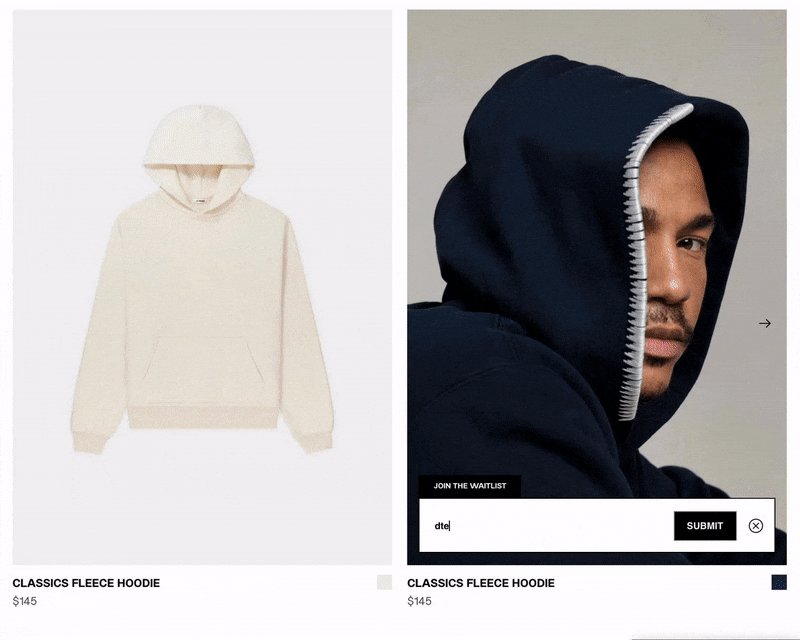
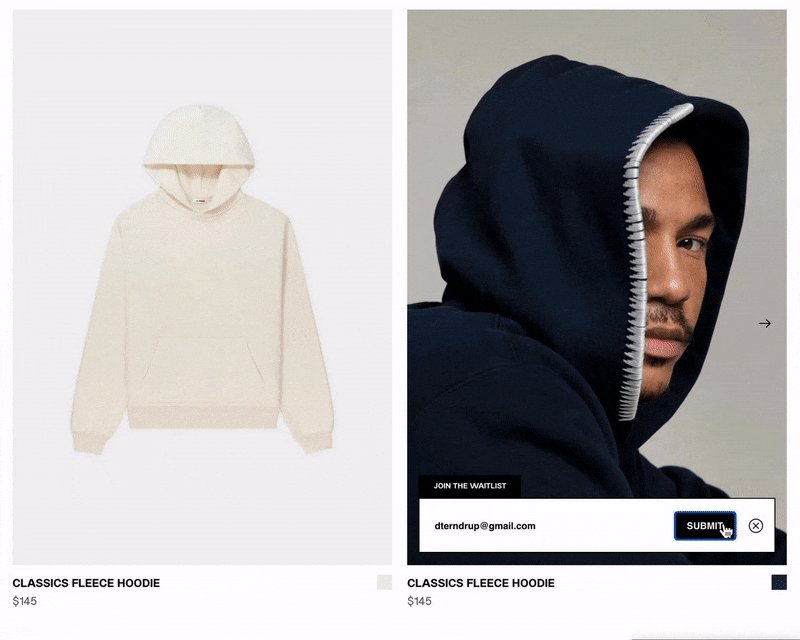
Using a multi-tiered series of hover states, I conceptualized a size-picker/email capture, accessible via the product collection page. Hovering over the product image reveals a row of sizes, which in turn become buttons on hover. If a size is in stock, clicking the button will add the item to your cart. If the size is out of stock, the row will become an email capture which allows the user to join the waiting list.

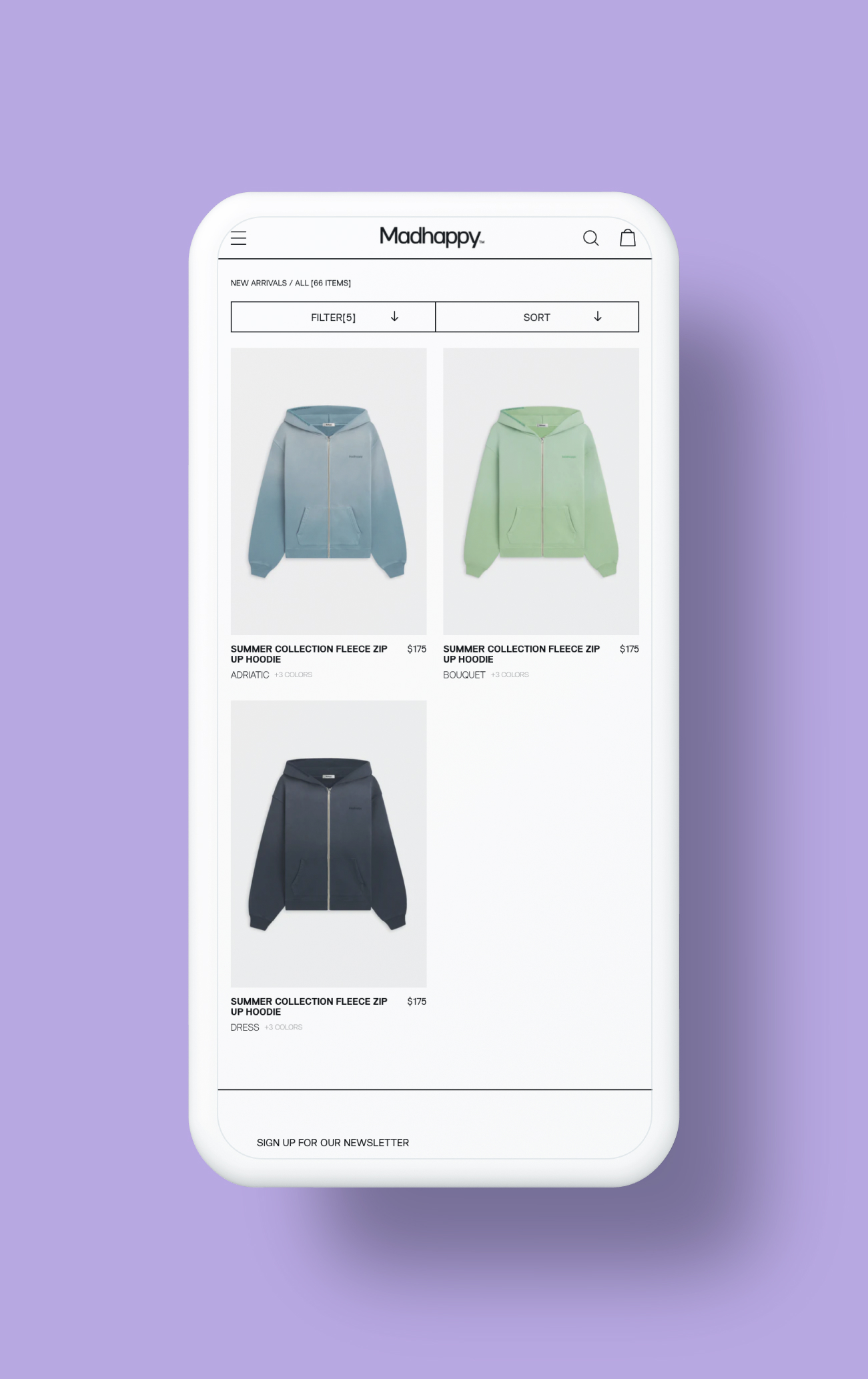
Because of Madhappy’s vast collection of clothing items, it was necessary to design a robust filter system, so that customers could narrow down results to gender, category, size, and color. The challenge was increased when conceptualizing the filter dropdown for mobile screens. The solution was a condensed, vertically segmented list of filter options, leaving room for their ever-expanding array of colors.